Bilder im Web richtig einsetzen
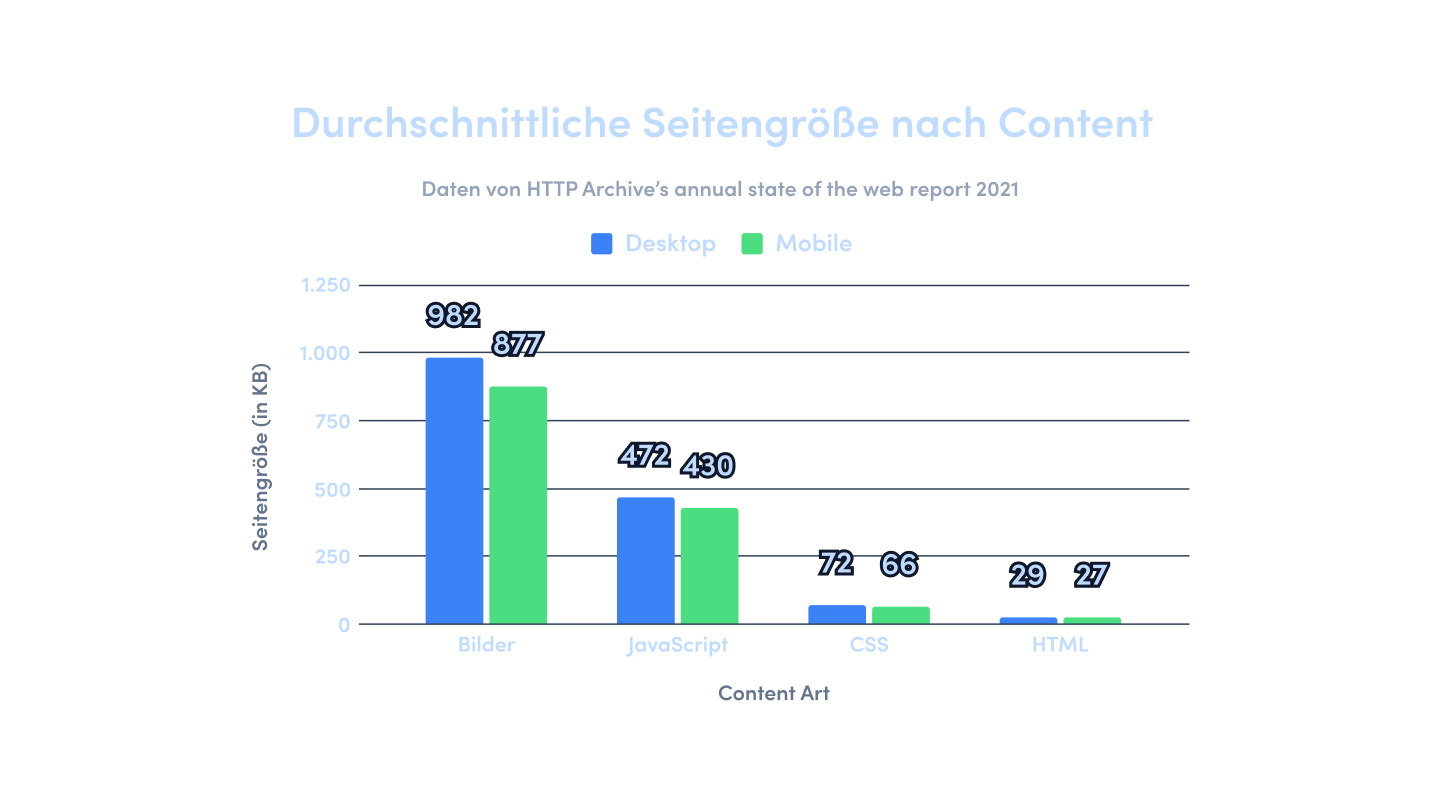
Bilder sind für das Design und die Kommunikation essentielle Bestandteile jeder Website. Laut der HTTP Archive’s Annual State of the Web Studie 2021 binden 95,3 Prozent aller Websites Bilder in irgendeiner Form ein. Bilder gehören allerdings auch mit Abstand zu der Art Content, die die Größe einer Website am meisten beeinflusst. Im direkten Vergleich sieht das in etwa so aus:

Umso größer die Daten einer Website, desto mehr Zeit wird benötigt, diese Daten zu laden. Da die Ladezeit ein ganz entscheidender Faktor für Suchmaschinen zur Bewertung der eigenen Website ist und maßgeblich das Nutzererlebnis beeinflusst, gilt es immer, diese so gering wie möglich zu halten. Es gibt viele Möglichkeiten, die Ladezeiten trotz des Einsatzes mehrerer Bilder zu optimieren und auf Minimum zu halten. Natives Lazy Loading (verzögertes Laden von Inhalten) und das CSS Attribut “srcset” für das Laden von Bildern sind die 2 meist verwendetsten - nach der wohl effektivsten Maßnahme: Der Bild-Optimierung.
Genauer gesagt spricht man dabei von einer Komprimierung der Bilder, die entweder mit einem Lossy (mit Qualitätsverlust) oder mit einem Lossless (ohne Qualitätsverlust) Verfahren automatisiert bearbeitet werden. Wobei Lossy Verfahren häufig die beste Art sind, einem Bild am meisten Dateigewicht zu nehmen.
Wir stellen dir 6 für dich kostenfreie Web Apps & Online Tools vor, die sich um die Komprimierung und die Optimierung deiner Bilder kümmern.
6 kostenfreie Tools für die Komprimierung von Bildern
1. TinyPNG

TinyPNG würden die meisten Entwickler:innen und Designer:innen als Industriestandard nennen, wenn es um die schnelle, unkomplizierte und effektive Komprimierung von Bildern geht. Mit der kostenfreien Variante von TinyPNG kannst du 20 Bilder mit jeweils maximal 5MB Dateigröße auf einmal komprimieren. Auch wir nutzen TinyPNG in wahrscheinlich 90 Prozent der Fälle, sollte ein Bild komprimiert werden müssen.
2. Optimizilla

Optimizilla gehört nach unserer Erfahrung ganz klar zu eine der besten TinyPNG Alternativen. Ebenfalls basierend auf ein Lossy-Verfahren komprimiert Optimizilla gleichzeitig bis zu 20 Bilder auf einmal, ermöglicht allerdings neben einer individuellen Anpassung jedes optimierten Bildes auch eine direkte Vergleichsvorschau pro Bild. Auch wenn nicht textlich von Optimizilla erwähnt, ist die maximale Größe je Bild auf 5MB beim Upload beschränkt.
3. Squoosh

Squoosh ermöglicht dir, dass du einzelne Bilder ganz gezielt optimieren kannst. Nach dem Uploaden eines Bildes hast du die Möglichkeit, im direkten Vergleich zum Ursprungsbild verschiedene Verfahren der Komprimierung zu testen und jeweils auch noch Feinjustierungen anzunehmen.
4. iLoveIMG

iLoveIMG bietet ein ganzes Toolset für die Bearbeitung, Konvertierung und Komprimierung von Bildern an. Ohne Anmeldung und kostenfrei können bis zu 15 Bilder gleichzeitig optimiert werden. Erwähnenswert ist bei iLoveIMG, dass es auf ein Lossless-Verfahren setzt und damit grundsätzlich das Ziel verfolgt. die Dateigröße nur so weit zu reduzieren, dass keine Qualität des Bildes verloren geht.
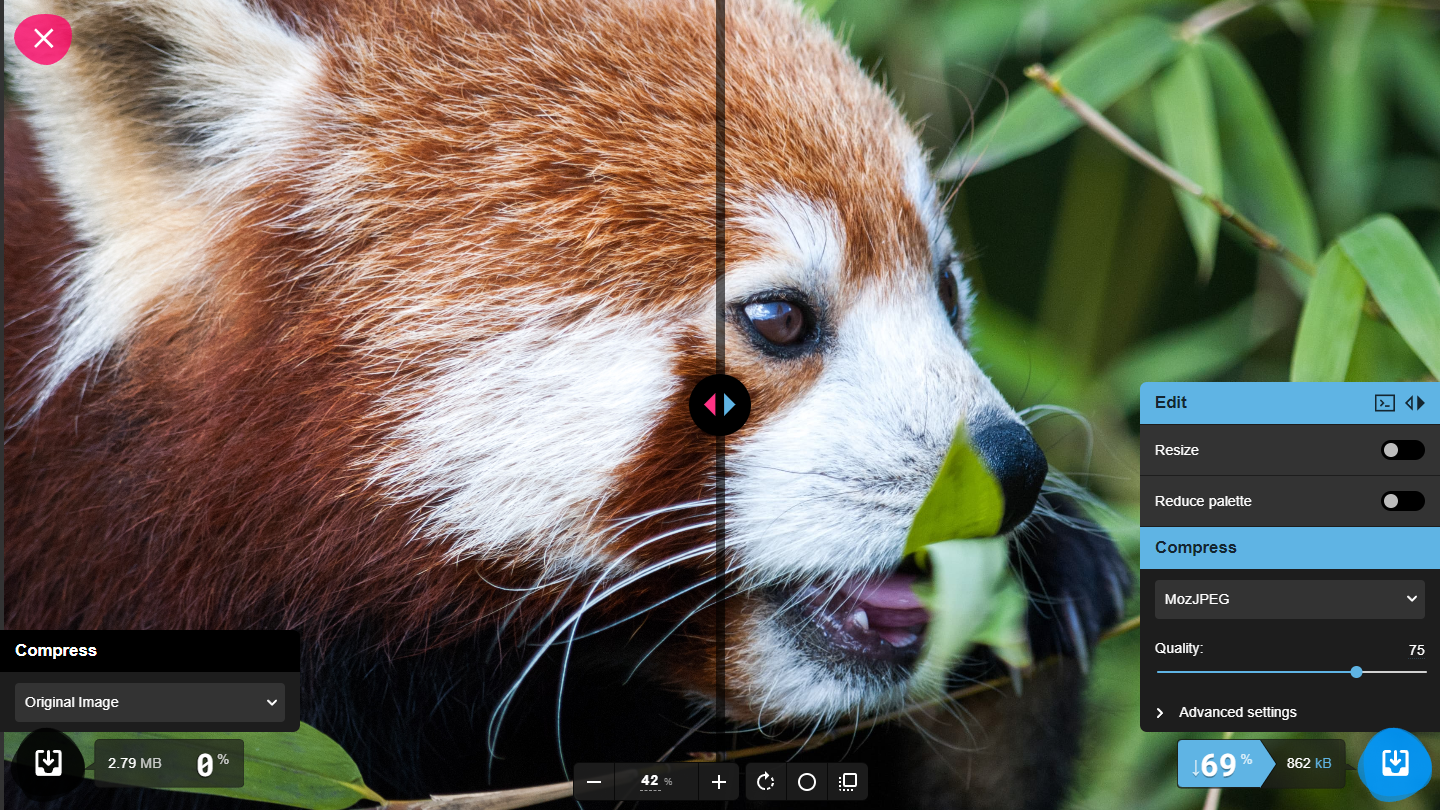
5. Compressor.io

Compressor.io zählt ebenfalls zu einer der besten Tools für die Bildkomprimierung und ermöglicht spielend einfach das Komprimieren mehrerer Bilder gleichzeitig bei jeweils maximal 10MB pro Datei. Compressor.io bietet per One-Click den Wechsel der Komprimierungsart von Lossy auf Lossless und sogar Custom, mit der du die Einstellung der Komprimierung individuell anpassen kannst.
6. Ezgif

Ezgif gehört zu einem der Urgesteine und der beliebtesten Tools für die Anpassung, Konvertierung und Optimierung von Bildern unterschiedlichster Art – bei einer stolzen maximalen Größe von 50MB. Aufgrund der fehlenden Möglichkeit, mehrere Bilder gleichzeitig anzupassen eignet sich Ezgif daher mehr für die Optimierung vereinzelter Bilder mit durchaus soliden Ergebnissen.
Jedes Tool arbeitet anders und doch ähnlich
Die Entwickler:innen und Anbieter:innen solcher Tools versuchen den heiligen Gral der Bildkomprimierung zu entwickeln. Alle Tools arbeiten daher ähnlich, aber dennoch unterschiedlich, weswegen du bei der Optimierung eines Bildes bei mutmaßlich gleichen Einstellungen verschiedene Ergebnisse in der Größeneinsparung und Qualität erhalten wirst. Häufig redet man dabei allerdings objektiv von wenigen Prozentpunkten und einer meist subjektiven Wahrnehmung bei der Qualitätsveränderung. Um dir eine Orientierung zu den unterschiedlichen Ergebnissen zu zeigen, machen wir den Test. Als Grundlage nehmen wir das folgende Foto von Kara Eads auf Unsplash:
.jpg)
Wir haben das Testbild als JPG mit einer Auflösung von 2560 x 1707 Pixeln mit einer Ausgangsgröße von 712 KB durch alle vorgestellten Tools komprimieren lassen und erhielten folgende Ergebnisse:
- TinyPNG: 253 KB (65% Einsparung)
- Optimizilla: 253 KB (65% Einsparung) - bei 70% Qualität
- Squoosh: 258 KB (64% Einsparung) - bei 70% Qualität
- iLoveIMG: 315 KB (56% Einsparung)
- Compressor.io: 250 KB (65% Einsparung) - mit Lossy Verfahren
- Ezgif: 346 KB (51% Einsparung) - bei 70% Qualität
Auch wenn die Komprimierung von iLoveIMG und Ezgif im Vergleich deutlich geringer ausfällt, konnte jedes Tool mehr als 50% der Dateigröße einsparen – und das ohne deutlich spürbare Einbußen in der Bildqualität.
Auf welches Tool setzt du, wenn es um das Verkleinern von Bildern geht? Wenn du auf ein Tool schwörst, das wir hier nicht aufgeführt haben, schreib es gerne in den Kommentaren.



















